Emergence of Storybook The arrival of components to the web was a breakthrough for web application development, allowing the creation of reusable elements, and with it the emergence of Frameworks and libraries such as ReactJs, VueJs, and AngularJs, with the aim of further promoting this idea. But there were no tools to organize these components […]
How to implement Drag and Drop with React-Beautiful-DnD
In this tutorial we show how to use the React-Beautiful-DnD library, what it is, how it works and what makes it work. To make the article as simple and explicit as possible, we focus on the three main pillars of this cool library: <DragDropContext /> Wraps the part of the application for which you want […]
How to Configure Storybook to use Ant Design? (Part 3)
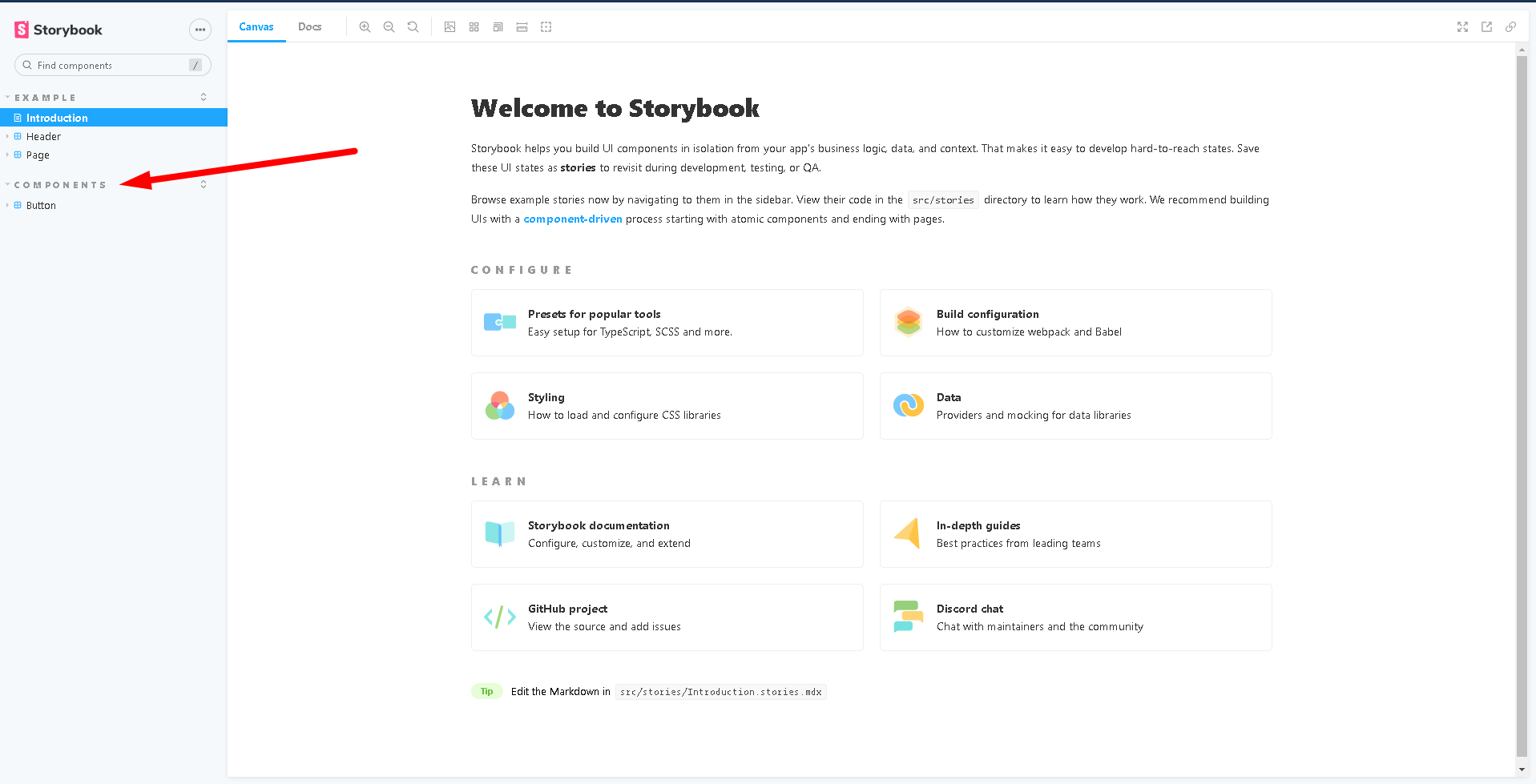
Requirements In the second part we learned how to mock the requests that our components make to the server, while in the first part, how to create a project with the necessary configuration to work with Storybook, and thus be able to test our components. Today we continue evaluating some other interesting aspects of this […]